2.1 Cross Browsing의 정의

[그림.2 역사 속의 다양한 웹브라우저]
즉 웹 서비스의 모든 잠재 사용자들이 사이트에 접근할 수 있어야 한다는 것은 매우 중요한 요소라는 것이다. 웹 개발자나 디자이너는 이러한 권고를 적용하지 않을 필요가 있는지 신중히 고려해야 한다. 적용하지 않는 경우에는 포괄적인 접근을 허용할 수 있도록 디스플레이 기능 옵션을 제공해야 한다.
2.2 접근성 향상
Cross Browisng의 범주에는 레이아웃 및 기술적 공통성을 추구하는 면이 있는 가 하면, 일반적이지 않 는 웹사용자에 대한 지원이라는 포괄적인 의미도 함축하고 있다. 예를 들어, 청각 장애자나 시각 장애 자가 웹페이지를 보기 위해 필요한 것들이나 어린이 노약자를 위한 배려 같은 것들이 그것이다.
이러한 기능 옵션에 대한 중요한 사항은 웹 사이트를 기획 운영하는 웹마스터와 웹디자이너 및 개발자 들이 http://www.w3.org/TR/WAI-WEBCONTENT/ 에 제시되어 있는 "W3C web accessibility initiatives"의 규정한 지침에 유의해야 한다.
- 1) 텍스트
핵심 정보는 반드시 텍스트/HTML 포맷으로 제공되어야 한다. 특히 Flash 같은 것으로 전체화면을 구성 하거나 메뉴를 구성하는 것은 피해야 한다. 만약 꼭 사용해야 한다면 비 Flash 버전을 만들어야 한다.
텍스트는 반드시 사용된 배경색에 대해 뚜렷이 대비되는 색으로 표시되어야 한다. (다양한 환경의 256 COLOR 지원 그래픽 카드에서 식별 가능여부가 테스트 되어야 한다)
텍스트 색상은 텍스트를 표시하는 곳에서 사용자가 원하는 색상을 선택할 수 있으므로, 색상별로 별도 의 의미를 함축하지는 않는다.
2) 폰트 설정(Font)
글자에 대한 형식은 <font> 태그를 사용하기 보다는 CSS을 통해 지정해서 사용한다. HTML4.0에서는
FONT를 사용하는 것을 추천하고 있지 않다. CSS에는 일반적으로 사용 가능한 글자꼴을 Face 속성에서 지정해야 한다. 예를 들면, 굴림,
굴림체, 돋 움, 돋움체 등 Arial, Helvetica, Times New Roman등이 있다. 또한, 가변폭과 고정폭의 글꼴 선택에 있 어
글자의 크기를 사용자가 임의로 조정할 수 있도록 가변폭 글꼴을 우선한다.
영문의 경우 모두 대문자로 표기하거나 이탤릭체를 과도하게 사용하는 것은 피해야 한다. 밑줄 친 글 자는 하이퍼링크와 혼동될 우려가 있으므로 사용을 피한다. 색상 속성은 인쇄 시 나타나지 않으므로 흰색이나 지나치게 밝은색으로 설정하지 않으며, 쉽게 읽을 수 있도록 배경색과 대비가 되어야 한다. 특히, "Color"가 특정 의미 부여의 유일한 방법이어서는 안 된다. 어떤 정보가 특정 글꼴로 표현되어야 한다면, 해당 정보는 이미지로 표현되어야 하고 텍스트 형식의 ALT 값을 제공해야 한다. 정보를 표현하는데 이미지를 사용하는 것은 최소화해야 한다.
3) 테이블 (TABLE)
브라우저에 따라, 특정 사용자의 경우에는, 복잡한 테이블을 생성하는 것이 어렵거나 레이아웃이
틀려 보이는 경우가 매우 많다. 따라서, <TABLE> 태그 방식의
레이아웃 보다는 <DIV>와 CSS과 접목된 레이아웃 방식으로
변경하도록 노력한다. 웹페이지 내에 테이블을 아예 사용하지 않는다는 정책을 고집하는 것은 현실적으로 불가능하므로, 최소 한 디자이너는 복잡한
테이블 사용 시 일어날 수 있는 문제에 대해 인식하고 있어야 한다. 컬럼 수는 최소로 효과적으로 유지해야 하고, 중첩 테이블은 가능한 한
피하고, 다른 대안이 없는 경우 사용한다.
테이블 내의 정보는 가능하면 수평으로 읽혀져야 하며, 서로 다른 웹 브라우저에 따라 가능한 동일하게 표현되어야 하고 호환성이 확인되어야 한다. Ending 태그는 절대 생략해서는 안 되며, 셀 내의 배경 이미지는 구버전의 브라우저에서는 지원되지 않 으므로 피해야 한다.
4) 대안 TAG의 정의<img>,
<applet>, <input> ,<object>, <applet> 태그 등에는 이미지를 보지 않거나 볼 수 없는 사용자나 검색 엔진 위치설정에
매우 유용한 ALT나 LONGDESC, TITLE 같은 텍스트 정의를 반드시 삽입한다.
웹사이트는 그래픽을 연결시키지 않은 상태로도 사용이 가능해야 하며, 이미지를 볼 수 없는 사람들의 비용과 이익간의 균형을 반드시 고려해야 한다. 대안 태그는 항상 포함되어야 하며, 이미지의 외관뿐만 아니라 기능을 설명해야 한다. 내용은 100 문자 를 초과하지 않아야 한다. 중요한 로고가 처음으로 사용되는 곳에는(예를 들면 웹사이트 상에), 완전한 공식적인 설명("X 정보컨 텐츠 팀 로고 : ....을 나타내는 로고" 등)을 제공하는 것이 권장된다. 이후 로고가 반복될 때는 ALT 텍스트 내에 "X 정보컨텐츠 팀 로고"로 명명할 수 있다. 때때로 중요 정보(예를 들면, 차트, 테이블 또는 다이어그램)를 나타내는 어떤 이미지의 내용에 대해 자세한 설명이 제공될 필요가 있다. 이 설명은 주요 웹 페이지 내에 텍스트로 포함되거나, IMG 요소의 LONGDESC 속성에 의해 링크된 웹 페이지에 위치시킬 수도 있다.
IMG와 A에서 사용 실례
longdesc="imgdesc_a.html"><a href="w.htm"
title="Description of
Accessbility">[D]</a>
OBJECT에서의 사용 실례
Board"s <a
href="projected.html">projected budget</a> for Fiscal
2005 is ...
</object>
IMAGE MAP에서의 사용 실례
<MAP
name="map1"><P>Navigate the Access Board site.
[<A
href="guidelines.html" shape="rect" coords="0,0,118,28">Access
Guide</A>]
[<A href="news.html" shape="rect"
coords="118,0,184,28">Go</A>]
[<A href="search.html"
shape="circle"
coords="184.200,60">Search</A>]
</MAP>
</OBJECT>
TABLE에서 사용 실례
analyzed by each agency
head, what kind of media the pages contain,
and whether or not the page is
part of the Executive Branch.">
<CAPTION>Web pages Analyzed by
Agency Heads</CAPTION>
<TR>
<TH id="header1">Agency
Head</TH>
. . .
</TR>
</TABLE>
5) 접근성 시험
웹사이트 접근성은 Website garage (http://www.websitegarage.com) 혹은 Bobby (http://www.cast.org/bobby) 등에서 테스트해 볼 수 있다. 좋은 방법은
텍스트 브라우저인 Lynx를 활 용하여 웹사이트를 시범적으로 조사해 보는 방법도 있다.

[그림.3 텍스트 기반 Lynx 브라우저의 실행 모습 (http://www.lynx.org)]
2.3 웹브라우저간 특이성
끊임없이 새로운 브라우저가 출현함에 따라 표준과 호환성에 대한 중요도가 점점 증대되고 있다. 그러 나 많은 웹브라우저들은 여전히, HTML, CSS, 자바스크립트 등의 표준안을 충분히 지원하지 못하고 있다. 그러나 표준을 지키려는 노력들이 진행되고 있기 때문에 보다 빠른 속도록 브라우저간 웹 호환성이 이 루어 지고 있다.
| 브라우저 | 프레임 | 테이블 | 플러그인 | font 크기 | font색상 | JScript | 자바 | CSS | gif89 | DHTML | IFRAME | 테이블색 |
| IE6.0 | V | V | V | V | V | V | V | V | V | V | V | V |
| IE5.5 | V | V | V | V | V | V | V | V | V | V | V | V |
| IE5.0 | V | V | V | V | V | V | V | V | V | V | V | V |
| IE4.0 | V | V | V | V | V | V | V | V | V | V | V | V |
| IE3.0 | V | V | V | V | V | V | V | V | V | V | V | |
| NS7.0 | V | V | V | V | V | V | V | V | V | V | V | V |
| NS6.1 | V | V | V | V | V | V | V | V | V | V | V | V |
| NS6.0 | V | V | V | V | V | V | V | V | V | V | V | V |
| NN4.7 | V | V | V | V | V | V | V | V | V | V | V | |
| NN4.5 | V | V | V | V | V | V | V | V | V | V | V | |
| NN3.0 | V | V | V | V | V | V | V | V | V | |||
| MZ1.3 | V | V | V | V | V | V | V | V | V | V | V | V |
| MZ1.0 | V | V | V | V | V | V | V | V | V | V | V | V |
| OP7 | V | V | V | V | V | V | V | V | V | V | V | V |
| OP6 | V | V | V | V | V | V | V | V | V | V | V | V |
| OP5 | V | V | V | V | V | V | V | V | V | V | V | V |
| OP4 | V | V | V | V | V | V | V | V | V | V | ||
| OP3.6 | V | V | V | V | V | V | V | V |
[표.1 윈도우에서 주요 웹브라우저 별 지원 웹기술 내역]

[그림.4 Table td 태그를 완결하지 않은 경우]
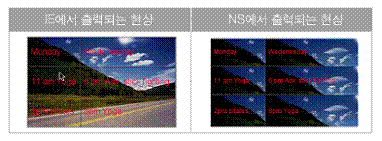
또한, <그림5>는 테이블에 background 이미지 파일을
설정하였을 때 달리 나타나는 현상을 표현한 것이다.

[그림.5 Table에 background 이미지를 지정한 경우]
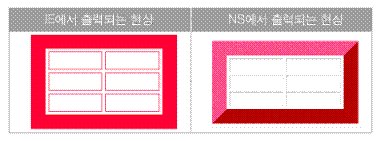
다음 <그림6>은 테이블에서 cellspacing과
cellpadding을 설정한 경우 달리 나타나 는 현상을 표현한 것이다.

[그림.6] table의 cell 설정을 한 경우]
테이블 뿐만 아니라 <form>의 경우도 input type이나
submit 버튼 형식들이 브라우 저에 따라 다른 모양으로 나타나는 것을 발견할 수 있다.

[그림.7. form 속성들의 다른 형태의 표시]
2.4 표준이란 무엇인가?
웹사이트에 적용하는 HTML, CSS, Javascript 같은 것은 어디에서 정해져서 사용되는 것일까? 이 같은 승인된 개방형 인터넷 표준은 즉 World Wide Web Consortium (W3C)에서 만들어 진다. W3C는 1994년 10 월 미국의 MIT 컴퓨터 과학 연구소(MIT LCS), 유럽의 정보수학유럽연구컨소시움(ERCIM), 그리고 일본의 게이오 대학이 연합하여 만들어진 국제적인 웹 기술 표준 기구이다.
2.5 W3C 표준의 내용
지금부터는 W3C에서 제공하는 웹사이트 제작을 위한 각종 권고안에 대한 특성을 살펴본다.아래는 웹사이트 개발에 필요한 표준안들에 대한 목록이다.
- [CSS1] "CSS, level 1 Recommendation", B. Bos, H. Wium Lie, eds., 17 December 1996, revised 11 January 1999. CSS1 권고안: http://www.w3.org/TR/1999/REC-CSS1-19990111. CSS1 최신 버전: http://www.w3.org/TR/REC-CSS1.
- [CSS2] "CSS, level 2 Recommendation", B. Bos, H. Wium Lie, C. Lilley, and I. Jacobs, eds., 12 May 1998. CSS2 권고안: http://www.w3.org/TR/1998/REC-CSS2-19980512. CSS2 최신 버전: http://www.w3.org/TR/REC-CSS2.
- [DOM1] "Document Object Model (DOM) Level 1 Specification", V. Apparao, S. Byrne, M. Champion, S. Isaacs, I. Jacobs, A. Le Hors, G. Nicol, J. Robie, R. Sutor, C. Wilson, and L. Wood, eds., 1 October 1998. DOM1 권고안: http://www.w3.org/TR/1998/REC-DOM-Level-1-19981001. DOM1의 최신 버전: http://www.w3.org/TR/REC-DOM-Level-1
- [HTML40] "HTML 4.0 Recommendation", D. Raggett, A. Le Hors, and I. Jacobs, eds., 17 December 1997, revised 24 April 1998. HTML 4.0 권고안: http://www.w3.org/TR/1998/REC-html40-19980424 HTML 4.0 최신 버전: http://www.w3.org/TR/REC-html40.
- [HTML32] "HTML 3.2 Recommendation", D. Raggett, ed., 14 January 1997. HTML 3.2 최신 버전: http://www.w3.org/TR/REC-html32.
- [RDF] "Resource Description Framework (RDF) Model and Syntax Specification", O. Lassila, R. Swick, eds., 22 February 1999. RDF 권고안: http://www.w3.org/TR/1999/REC-rdf-syntax-19990222 RDF 1.0 최신 버전: http://www.w3.org/TR/REC-rdf-syntax
- [XML] "Extensible Markup Language (XML) 1.0.", T. Bray, J. Paoli, C.M. Sperberg-McQueen, eds., 10 February 1998. XML 1.0 권고안: http://www.w3.org/TR/1998/REC-xml-19980210. XML 최신버전: http://www.w3.org/TR/REC-xml
- [TECHNIQUES] "Techniques for Web Content Accessibility Guidelines 1.0", W. Chisholm, G. Vanderheiden, I. Jacobs, eds. 이 문서에서는 "웹 콘텐츠 접근성 지침 1.0"에서 정의한 체크포인트를 어떻게 구현하는지에 대해 설명하고 있다. 이 기술 문서의 최신 버전: http://www.w3.org/TR/WAI- WEBCONTENT-TECHS/
- [WAI-AUTOOLS] "Authoring Tool Accessibility Guidelines", J. Treviranus, J. Richards, I. Jacobs, C. McCathieNevile, eds. 저작 도구 접근성 지침에 대한 가장 최신 작업 초안(Working Draft): http://www.w3.org/TR/WAI-AUTOOLS/
- [WAI-UA-SUPPORT] 이 문서에서는 (보조 기술을 포함하여) 웹 표시 장치들이 여기에서 언급된 접근성 관 련 기능을 얼마나 지원하는지에 대해 언급하고 있다. 문서 있는 곳: http://www.w3.org/WAI/Resources/WAI-UA-Support
- [WAI-USERAGENT] "User Agent Accessibility Guidelines", J. Gunderson and I. Jacobs, eds. 접근성이 높은 웹 표시 장치를 설계하기 위한 이 지침에 대한 최신 작업 초안: http://www.w3.org/TR/WAI- USERAGENT/
- [WCAG-ICONS] 적합성 아이콘들에 대한 정보와 그것의 사용법: http://www.w3.org/WAI/WCAG1- Conformance.html
- [UWSAG] "The Unified Web Site Accessibility Guidelines", G. Vanderheiden, W. Chisholm, eds. 통합 된 웹 사이트 지침은 위스콘신 대학교의 Trace R & D Center에서 미 연방 교육부 산하 국립 장애 재활 연구소(National Institute on Disability and Rehabilitation Research, NIDRR)의 지원을 받아 만들었 다. 문서 있는 곳: http://www.tracecenter.org/docs/html_guidelines/version8.htm
아래는 몇 개의 중요한 유효성 검사 방법으로 제시되는 것이다. 먼저 자동화된 접근성 검사 도구와 브 라우저 유효성 검사 도구(http://validation.w3c.org)를 사용한다. 소프트웨어 도구가 모든 접근성 관 련 문제점을 다룰 수는 없다는 점을 유의한다. 예를 들면 링크 텍스트의 의미가 적절한지 여부나, 대체 텍스트(text equivalent)의 적용 가능성(applicability) 등은 다룰 수 없다.
기초 적인 문법 검사를 하고 (예를 들면, HTML, XML 등), 스타일 시트의 문법 검사를 한다(예를 들면, CSS). 텍스트만 나오는 브라우저 또는 에뮬레이터로 시험하여 페이지의 레이아웃이 올바른지 살펴 보고 여러 개의 그래픽 브라우저를 써서, 소리와 그래픽을 모두 받는 설정, 그래픽을 받지 는 설정 , 소리를 받지 않는 설정, 마우스를 쓰지 않는 설정, 프레임, 스크립트, 스타일 시트, 애플릿을 사용하지 않는 설정 등을 통해 얼마나 접근도가 좋은지 체크해 볼 필요가 있다. 또한, 최근에 나온 것 뿐 아니라 오래 된 브라우저를 포함하여 여러 개의 브라우저로 시험해 본다면 더 좋을 것이다.
만약 가능하면 음성 브라우저(self-voicing browser), 화면 음성 변환기, 화면 확대 장치, 낮은 해상도 의 화면 등을 써보면 자신의 웹페이지 접근도에서 문제되는 점을 고칠 수 있다. 마지막으로 철자법과 문법 검사기를 사용한다. 음성 합성기를 통해 페이지를 읽는 사람들은 철자법이 틀린 단어에 대해서 합 성기가 읽어주는 것으로는 무슨 단어인지 추측할 수가 없을 것이다. 문법적인 오류도 없어야 이해하기 가 쉽다.
기본적인 접근도 검사가 수행되었다면 문서가 간단 명료하게 작성되었는지 다시 점검한다. 일부 워드 프로세서가 생성해 주는 가독성 통계치같은 것들이 명확성이나 간결성에 대한 좋은 지표로 쓰일 수 있 다. 그보다 더 나은 방법은 경험 있는 편집자에게 명료성을 검토해 주도록 부탁하는 것이다. 또한 경험 있는 편집자는 특정 언어(단어나 표현)나 아이콘 사용이 야기할 수도 있는 잠재적으로 민감한 문화적인 문제점을 가려내어 문서의 사용자 편의성(usability)을 높일 수도 있다.
'HTML' 카테고리의 다른 글
| ie(internet explorer)6에서 http프로토콜에서 https 프로토콜로 넘길때 security alert창이 안띄워지게 하는 방법 (0) | 2008.06.16 |
|---|---|
| HTTP Status Codes (1) | 2008.06.13 |
| Velocity Template Language 가이드 (0) | 2008.04.11 |
| 웹사이트 속도를 높이는 방법 (3) | 2007.12.21 |
| 웹 페이지 로딩속도 빠르게하는 10가지 노하우 (1) | 2007.11.28 |